2.2. メイン画面のレイアウト作成
サンプルアプリである「メモアプリ」の、メイン画面のレイアウトの作成について説明します。
2.1. プロジェクトの作成 で作成したプロジェクトのファイルを対象に作成していきます。
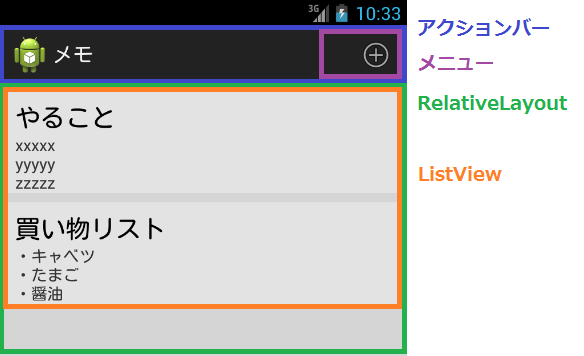
メイン画面のレイアウトは、以下のようなイメージです。

この画面のレイアウトは、画面レイアウト(layout/activity_main.xml)と、画面上のアクションバーに表示するメニューのレイアウト(menu/main.xml)
の二つのファイルで作成することになります。
では、それぞれのレイアウトの作成について説明していきます。
画面のレイアウト作成
メイン画面のレイアウトファイルは、eclipse の パッケージ・エクスローラの [MemoApp/res/layout] にある activity_main.xml です。
このファイルは、プロジェクト作成時に自動的に作成されるファイルで、ファイルを開くと、RelativeLayout タグの中に TextView が記述されています。
TextView は不要なので削除します。
今回作成するメモアプリのメイン画面は、メモを一覧でリスト表示するため、ListView というレイアウトを使用します。
ListView は名前のとおり、テキスト等をリストで並べるためのレイアウトです。
これをRelativeLayout タグの中に以下のように記述します。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="#FFD5D5D5"
tools:context=".MainActivity" >
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFE3E3E3"
android:divider="#FFD5D5D5"
android:dividerHeight="8dp" >
</ListView>
</RelativeLayout>
ListView は、xmlファイルでは識別用IDと高さと幅等を設定し、メイン画面のクラスファイル(.java)で
リストの中に表示するデータ(テキスト等)を設定する、という使い方をします。
なので、ここでは id, layout_width, layout_height 等、大きさ、色の設定がメインとなります。
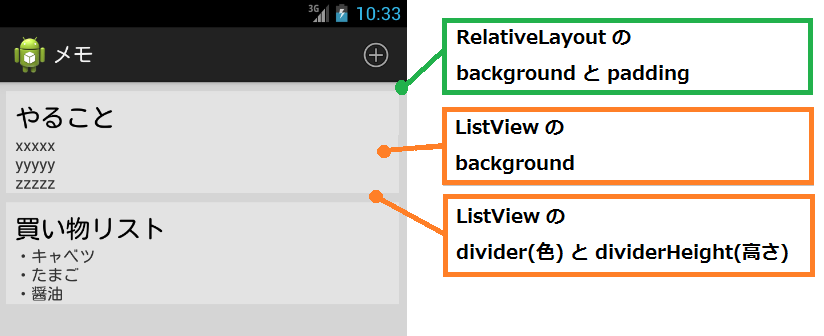
その他の設定として、background はリストの背景色の設定、
divider はリストの区切り線の色の設定、dividerHeightはリストの区切り線の高さを設定します。
RelativeLayoutの背景色(background)も区切り線と同じ色に設定することで、以下のような画面となります。

また、RelativeLayoutに設定している paddingLeft/Right の値を調整のために、ListView の区切り線の高さと同じ値に設定します。
これを設定するファイルは、[MemoApp/res/values] の dimens.xml です。
以下のように、値を 8dp に設定します。
<resources>
<dimen name="activity_horizontal_margin">8dp</dimen>
<dimen name="activity_vertical_margin">8dp</dimen>
</resources>
メニューのレイアウト作成
メイン画面のアクションバーに表示するメニューのレイアウトを作成します。

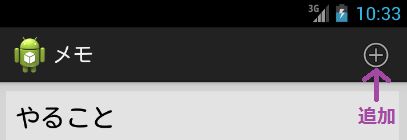
メイン画面のアクションバーは、[追加] のメニューが常に表示されるようにします。
[追加] を選択することで、メモを新規追加するための編集画面を表示する。という動作をします。
このアクションバーに表示するメニューのレイアウトも、メイン画面と同様に xml ファイルで記述します。
ファイルは、[MemoApp/res/menu/] の main.xml ファイルです。
(このファイルもメイン画面同様に、プロジェクト作成時に自動的に作成されています。)
このファイルの内容を以下のようにします。
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_add"
android:orderInCategory="1"
android:showAsAction="always"
android:title="@string/action_add"
android:icon="@android:drawable/ic_menu_add"/>
</menu>
menu タグがアクションバーに表示するメニューとなり、アクションバーに表示する各アイテムを item タグで記述します。
今回のメモアプリのメニューは、[追加] のみなので、item タグが 1つとなります。
[追加] は、常に表示するアイテムなので、表示の設定である showAsAction を always とします。
アイコン設定 icon に、デフォルトで用意されている ic_menu_add のアイコンを設定します。
item タグの各設定については、1.1. シンプルなナビゲーション
で説明していますので詳しくはそちらを参照してください。
また、item の title に設定した文字列の定義を追加する必要がありますので、
[MemoApp/res/values/] の strings.xml ファイルの内容を以下のようにします。
(アクションバー左に表示される文字の定義 app_name もここでついでに「メモ」に変更してください。)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- activity_main.xml -->
<string name="app_name">メモ</string>
<!-- main.xml -->
<string name="action_add">追加</string>
</resources>
これで、メイン画面のレイアウト作成は完了です。
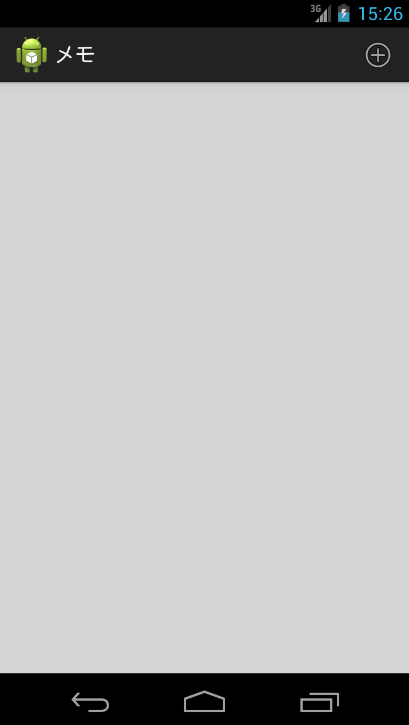
ここまで作成した状態で実行してすると、以下のような画面が表示されます。
リストビューに表示するデータを設定する処理はまだなので、以下のように空白の画面となります。

次は・・・
メモの内容を入力する、編集画面を作成します。
⇒ 2.3. 編集画面の作成