2.3 編集画面のレイアウト作成
サンプルアプリである「メモアプリ」の、編集画面のレイアウトの作成について説明します。
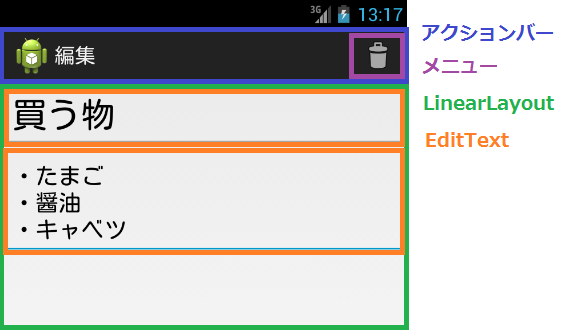
編集画面のレイアウトは、以下のようなイメージです。

この画面のレイアウトは、メイン画面のレイアウトと同様に、画面レイアウト(layout/activity_edit.xml)と、画面上のアクションバーに表示するメニューのレイアウト(menu/edit.xml)
の二つのファイルで作成することになります。
では、それぞれのレイアウトの作成について説明していきます。
画面のレイアウト作成
まず、編集画面のレイアウトを作成するためのファイルを新規作成します。
eclipse のパッケージ・エクスローラの [memoApp/res/layout/] フォルダを右クリックし、[新規 - Android XML ファイル] を選択します。
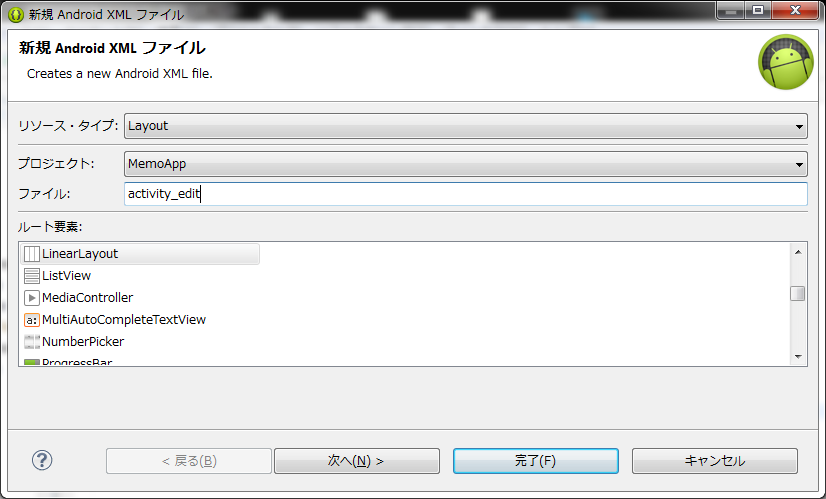
新規 Android XML ファイル のダイアログが表示されます。
 以下を設定し、「完了」ボタンを押下します。
以下を設定し、「完了」ボタンを押下します。
・ リソースタイプ : Layout
・ プロジェクト : MemoApp
・ ファイル : activity_edit
・ ルート要素 : LinearLayout
activity_edit.xml ファイルが作成され、以下のような内容が自動的に記述されます。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</LinearLayout>
このファイルにレイアウトを追加していきます。
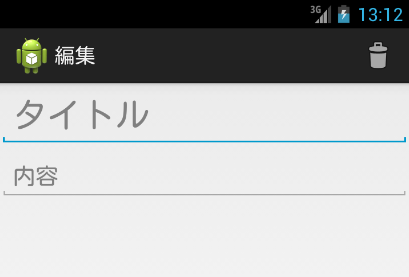
編集画面のレイアウトは、以下のようにテキスト入力が2個縦に並ぶレイアウトです。

縦に並べるレイアウトは、先ほどの xml ファイル作成時にルート要素で選択した LinearLayout を使用します。
2つのテキスト入力には、EditText を使用します。
EditText を追加した編集画面のレイアウトファイルの内容は以下ようになります。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/eTxtTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_title"
android:textSize="20sp"
android:layout_marginBottom="5dip"
android:inputType="text" />
<EditText
android:id="@+id/eTxtContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_content"
android:textSize="15sp"
android:gravity="top|left" />
</LinearLayout>
1つめの EditText は、メモのタイトルを入力するためのものです。
文字が入力されていないときの表示の設定 hint に、「タイトル」の文字を設定します。
(この文字は、後で strings.xml に定義します。)
文字の大きさの設定 textSize をタイトルのほうが大きくなるように設定し、marginBottom で2つめの EditText との間隔を設定します。
なお、タイトルは複数行の入力を禁止したいので、inputType に text を設定しています。
2つめの EditText は、メモの内容を入力するためのものです。
文字が入力されていないときの表示の設定 hint に、「内容」の文字を設定します。
文字の大きさ textSize をタイトルより小さくなるように設定し、
文字の表示位置の設定である gravity に top|left と設定することにより、左上寄せで文字を表示するようにしています。
また、上記で hint として設定した文字列の定義を文字列の定義ファイルに追加します。
文字列の定義ファイルは、[MemoAp/res/values] の strings.xml で、以下の内容を追加します。
<!-- activity_edit.xml -->
<string name="hint_title">タイトル</string>
<string name="hint_content">内容</string>
メニューのレイアウト作成
編集画面上のアクションバーに表示するメニューのレイアウトを作成します。

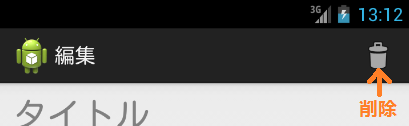
編集画面のアクションバーは、[削除] のメニューが常に表示されるようにします。
[削除] のメニューを選択することで、編集中のメモを削除してメイン画面へ戻る。という動作をします。
このアクションバーのメニューのレイアウトも編集画面と同様に xml ファイルで記述します。
まず、ファイルを新規作成します。[MemoApp/res/menu/] フォルダを右クリックし、[新規 - Android XML ファイル] を選択します。
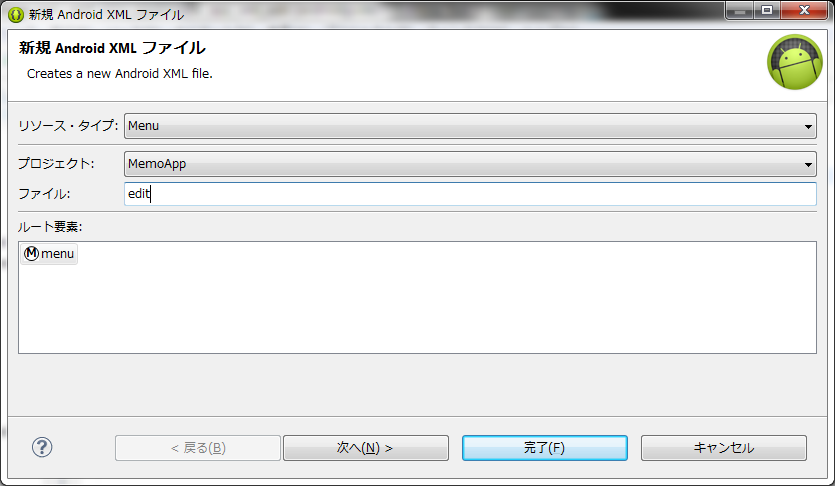
新規 Android XML ファイルのダイアログが表示されます。
 以下を設定し、「完了」ボタンを押下します。
以下を設定し、「完了」ボタンを押下します。
・ リソース・タイプ : Menu
・ プロジェクト : MemoApp
・ ファイル : edit
・ ルート要素 : Menu
完了すると、edit.xml ファイルが作成されます。
このファイルの内容を、以下のようにします。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_del"
android:orderInCategory="1"
android:showAsAction="always"
android:title="@string/action_delete"
android:icon="@android:drawable/ic_menu_delete"/>
</menu>
menu タグがアクションバーに表示メニューとなり、アクションバーに表示する各アイテム item タグで記述します。
編集画面のメニュー項目は [削除] のみなので、item タグは 1つとなります。
[削除] は常に表示するアイテムなので、表示の設定である showAsAction に always を設定します。
アイコン設定 icon に、デフォルトで用意されている ic_menu_delete のアイコンを設定します。
item タグの各設定については、1.1. シンプルなナビゲーション
で説明していますので詳しくはそちらを参照してください。
また、item の title に設定した文字列の定義を追加する必要がありますので、
[MemoApp/res/values/] の strings.xml ファイルに以下の内容を追加します。
<!-- edit.xml -->
<string name="action_delete">削除</string>
これで、編集画面のレイアウト作成は完了です。
次は・・・
ここで作成した編集画面のレイアウトを表示するための、編集画面クラスを作成します。
⇒ 2.4. 編集画面クラス作成