3.3. 画面作成 GUI 編
eclipse でグラフィカルにボタン等を配置して画面を作成していきます。
対象のファイルについて
画面レイアウト用のファイルはプロジェクト作成時に既に自動生成されていて、パッケージエクスプローラの「SplitTheCost - res - layout」の中にある「activity_main.xml」ファイルになります。

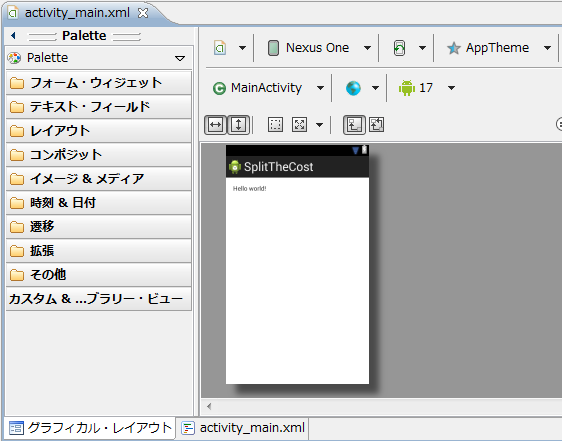
ダブルクリックで開くと下の画面が表示されます。

すでに文字が表示されていますが、これはプロジェクト作成時にアプリの雛形として自動的に生成されるものです。
「SplitTheCost」の部分はアプリ名が表示されるエリアですので、プロジェクト作成時に入力したアプリ名「SplitTheCost」が表示されています。
画面作成
ではサンプルアプリ「割り勘計算機」の画面レイアウトを作成していきます。
「3.2. 画面作成の考え方」で部品の配置を考えましたが、その通りに各部品を追加していきます。

まず、自動生成された不要な文字「Hello world!」を削除します。アプリ画面上の文字を選択して「Delete」ボタンを押すと削除できます。
一番ベースにある、縦に並べるレイアウト(Linear Layout (Vertical))を配置します。
一番ベースのレイアウトは、プロジェクトを作成した時点で、自動的に RelativeLayout が配置されていますので、これを変更します。
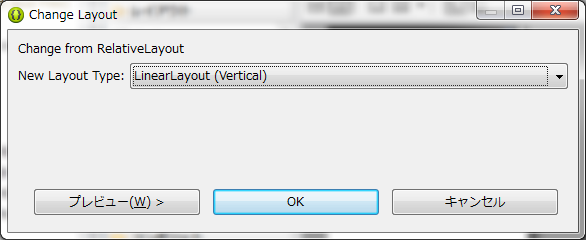
変更するには、画面上の空白を右クリックして「レイアウトの変更...」を選択します。

以下の画面が表示されるので、LinearLayout (Virtical) を選択し、「OK」ボタンを押下します。

上記の LinearLayout (Virtical) を右クリックし、「レイアウト幅」を「Match Parent」に設定します。
また、同様に右クリックし、「レイアウト高さ」も「Match Marent」に設定します。
「Match Parent」は、文字通り親のレイアウトの大きさに合わせるという意味です。この場合、LinearLayout が画面いっぱいに広がります。
LinearLayout (Vertical)
テキスト等の表示用コンポーネントを縦に並べてレイアウトするためのコンポーネントです。
横に並べてレイアウトするためのコンポーネントは、LinearLayout (Horizontal)です。
Androidアプリの画面では必ず、レイアウトするためのコンポーネントの上にテキスト等の表示用コンポーネントを配置しなれければなりません。(そうしないと配置できません)
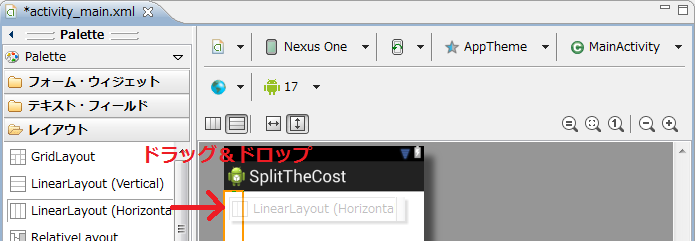
次に、テキスト・ボタン等を横に並べて配置するのためのレイアウトを追加します。
左側の「パレット」の「レイアウト」から「LinearLayout (Horizontal)」と書いてあるものをドラッグ&ドロップで画面に追加します。

追加した LinearLayout (Horizontal) を右クリックし、「レイアウト幅」を「Match Parent」に設定します。
Match Parent は、文字通り親のレイアウトの大きさに合わせるという意味です。この場合、追加した LinearLayout が画面いっぱいに広がります。
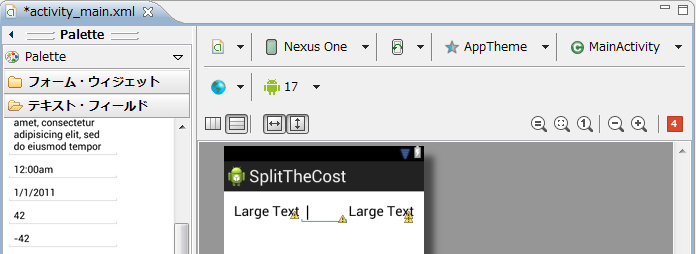
次に、テキスト(TextView)とテキスト入力(EditText)の部品を追加します。テキストは「フォーム・ウィジェット」の中にある「Large」、
テキスト入力は「テキスト・フィールド」の中にある「42」(数字入力用のテキスト入力)をそれぞれ追加します。
テキスト→数字入力用→テキスト の順になるように追加してください。
そして、数値入力用の部品を右クリックし、「レイアウト幅」を「Match Parent」に設定します。

次に表示する文字を変更していきます。
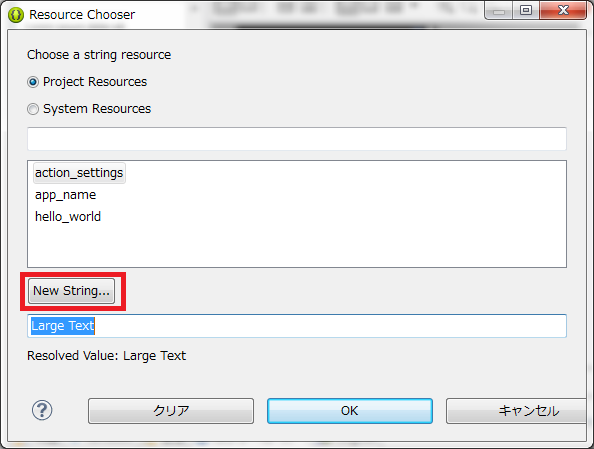
最初に追加した「Large Text」を右クリックし、「Edit Text」を選択し、表示されるダイアログで「New String...」をクリックします。

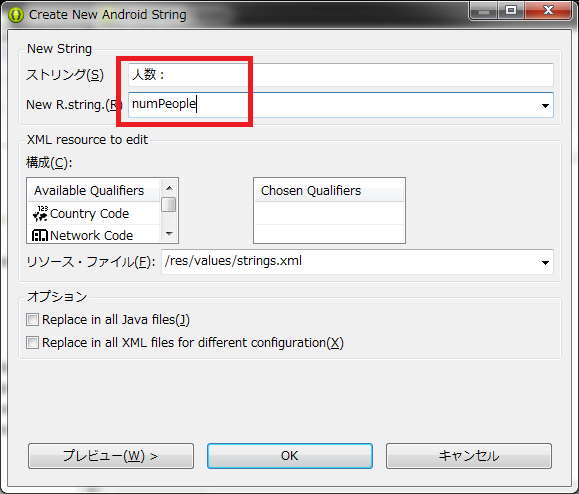
そしてストリングに「人数 : 」、New R.string に「numPeople」と入力し「OK」をクリックします。

先ほどのダイアログに戻り、「numPeople」が追加されています。これをダブルクリックします。

文字の定義について
Android アプリでは、表示用の文字列リソースを string.xml というファイルに定義して使用します。
ここでのダイアログ操作では、string.xml ファイルに numPeople という名前の「人数 : 」という文字列を定義したということになります。
なのでこの文字列を使用するときには、newPeople という文字を指定します。
また多言語対応の際に、言語毎の string.xml ファイルを用意しておけば Android 端末の言語設定で自動的に使用するリソースが切り替えられる仕組みになっています。
すると「Large Text」だったところが「人数 : 」に変更されます。

同様に画面の他の部分も作成していきます。
ボタンには、「フォーム・ウィジェット」の中にある「Button」を使用します。
また、テキストの定義は以下のように設定しました。(金額の「円」と、結果表示 0 の後の「円」は同じ物を使用します。)
| ストリング | New R.string |
|---|---|
| 人 | people |
| 金額 : | money |
| 円 | yen |
| 計算 | calc |
| 一人当たりの金額 | oneMoney |
| 0 | result |
また、文字の大きさなどを調整として、以下の項目を設定します。
| 対象部品 | 調整する内容 | 調整方法 |
|---|---|---|
| 人数入力用 | 幅の設定 | 右クリックし、[レイアウト幅] - [Match Parent]を選択 |
| 金額入力用 | 幅の設定 | 右クリックし、[レイアウト幅] - [Match Parent]を選択 |
| [計算]ボタン | 幅の設定 | 右クリックし、[レイアウト幅] - [その他]を選択し、表示されるダイアログで「150sp」と入力 |
| [0]テキスト | 大きさの設定 | 右クリックし、[Edit TextSize...]を選択し、表示されるダイアログで、「50sp」と入力 |
テキストなどをすべて配置して文字を設定すると、下のようになります。

また、処理の実装で使用する時にわかりやすくするために、配置した各部品にID(名前)をつけます。
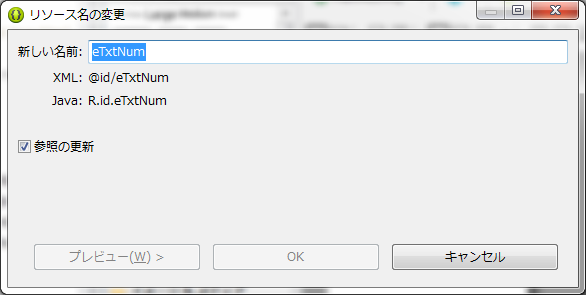
ID(名前)の設定は、対象の部品を右クリックし、「Edit ID...」を選択して設定します。

| 項目 | ID |
|---|---|
| 人数入力 | eTxtNum |
| 金額 入力 | eTxtMoney |
| 計算ボタン | btnCalc |
| 結果表示テキスト | txtResult |
これでアプリ画面の作成は終わりです。
xml に記述する方法で画面を作る説明も見る方は、
⇒ 3.4. 画面作成 ~ xml 編 ~
処理の実装に進む方は、
⇒ 3.5. 処理の実装