3.2. 画面作成の考え方
Android アプリの画面を作るときの考え方を、”割り勘計算機” アプリをサンプルとして考えていきます。
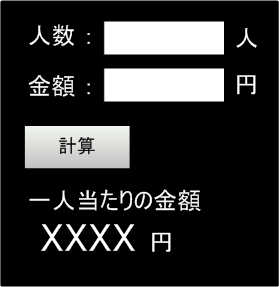
”割り勘計算機” アプリでは下のような画面を作ります。

Android アプリの画面は、レイアウト用の部品 と 表示用の部品 で構成します。各部品には以下の様なものがあります。(括弧内の文字は実際に Android アプリで使用するクラス名です)
| 部品種別 | 部品の例 |
|---|---|
| レイアウト用の部品 | ・ 横一列に並べる (LinearLayout (Horizontal)) ・ 縦一列に並べる (LinearLayout (Vertical)) ・ テーブルとしてのレイアウト (TableLayout) |
| 表示用の部品 | ・ テキスト表示 (TextView) ・ テキスト入力 (EditText) ・ ボタン (Button) ・ チェックボックス (CheckBox) |
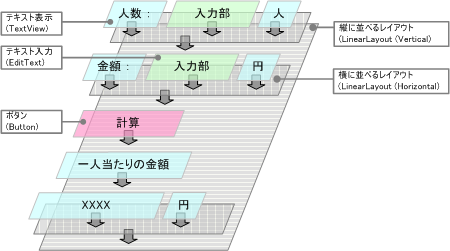
そこで、作成する画面を各部品に分解して考えていきます。サンプルアプリ ”割り勘計算機” の画面を各部品に分解してみると下のようになります。

まず一番下のレイヤに、「縦に並べるレイアウト部品」 を配置します。
次に、「人数」 「入力部」 「人」 を横に並べるて配置するために、「横に並べるレイアウト部品」 を配置し、その上に人数等を表示する 「テキスト」 と 「入力部」 を配置することで1列目の表示ができます。
同様に金額の表示列、計算ボタン、結果表示用のテキストを配置していくと画面が出来上がります。
ここまでできたら後は実際にこの配置通りに画面を作成していくことになります。
また、Android アプリの画面レイアウトは通常 XML レイアウトリソース (xml ファイル) として記述します。そして、ソースコード (java ファイル) からリソースを取得して処理を実装する。という方法で作成していきます。
(動的に画面を変更する必要がある場合はこの限りではありません。)
次は、実際に Android アプリの画面を作成していきますが、eclipse で画面を作成する方法は2種類あります。
- グラフィカルに部品を配置していく (xml ファイルは自動生成される)
- 画面を定義する xml ファイルに直接記述
1.の方法での作成については「画面作成 ~ GUI 編 ~」で、
2.の方法での作成については「画面作成 ~ xml 編 ~」で説明します。
⇒ 3.3. 画面作成 ~ GUI 編 ~
⇒ 3.4. 画面作成 ~ xml 編 ~