イメージビュー (ImageView) での画像の表示方法について
イメージビュー (ImageView) で画像の表示方法を変更するには、scaleType 属性を設定します。それぞれの設定と表示イメージを一覧で説明します。
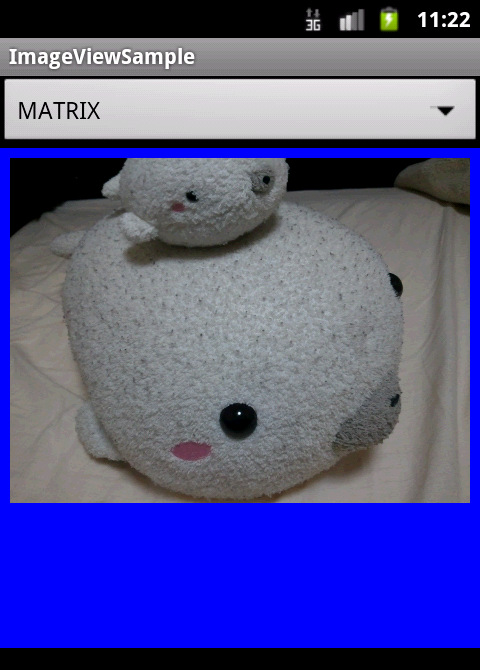
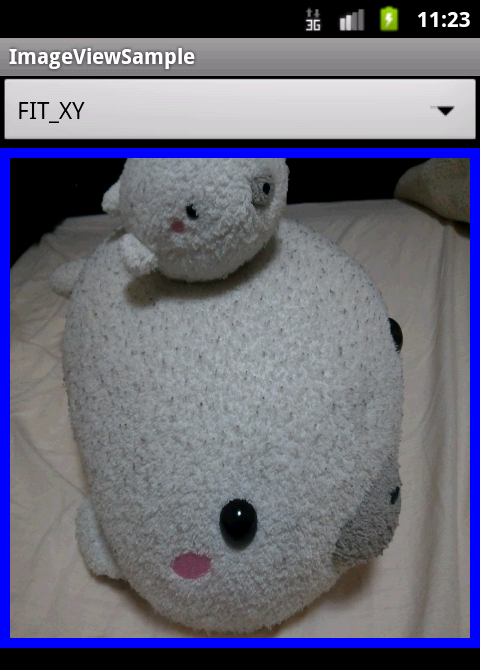
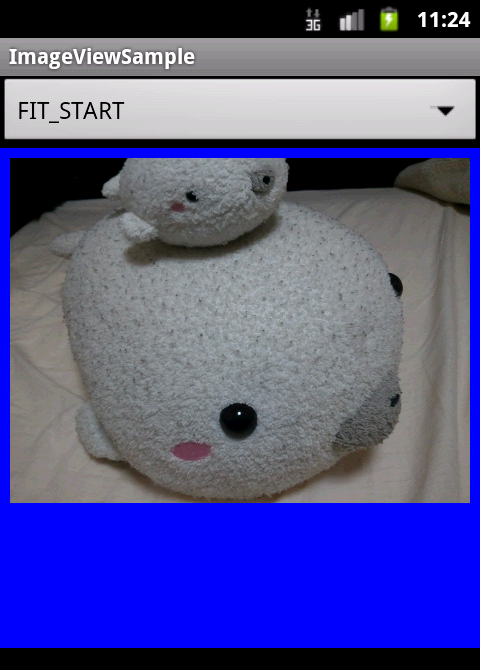
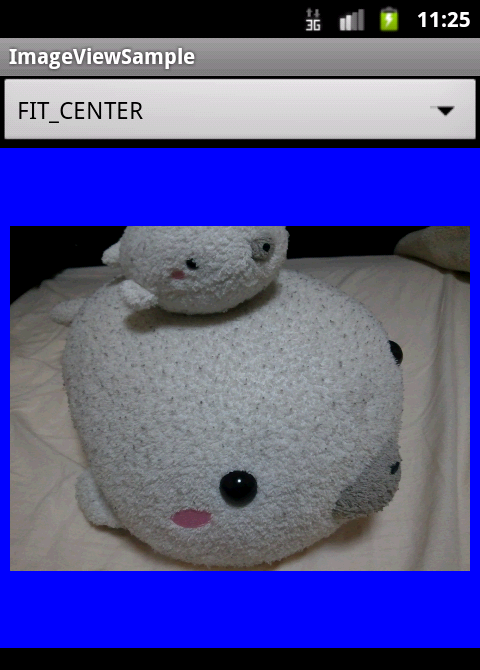
なお、下のサンプルではわかりやすいように ImageView の背景色を青、余白を 10px に設定しています。画像の大きさは 1024×768 です。
| イメージ | 設定 | 説明 |
|---|---|---|
 |
matrix | よくわかりません。。。知ってたら教えてください・・・ |
 |
fitXY | 縦と横をそれぞれ ImageView のサイズに合わせて拡大/縮小して表示します。 |
 |
fitStart | 元の画像の縦横比を維持して ImageView のサイズに合わせて拡大/縮小し、左上の端に寄せて表示します。 |
 |
fitCenter | 元の画像の縦横比を維持して ImageView のサイズに合わせて拡大/縮小し、中央に寄せて表示します。 |
 |
fitEnd | 元の画像の縦横比を維持して ImageView のサイズに合わせて拡大/縮小し、右下の端に寄せて表示します。 |
 |
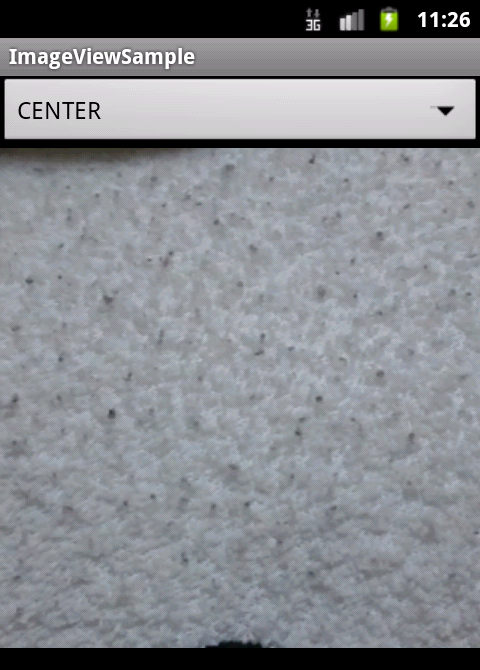
center | リサイズせず、画像を中央に寄せて表示します。 ここでは元の画像が大きいためこのような表示になります。 |
 |
centerCrop | 画像が ImageView のサイズより大きくなるように (ImageView いっぱいになるように)、ImageView の高さまたは幅に合わせて縦横比を維持して拡大/縮小し、中央に表示します。 |
 |
centerInside | ImageView のサイズに収まるように縦横比を維持して拡大/縮小し、中央に表示します。 |
イメージビュー (ImageView) 関連の説明
⇒ イメージビュー (ImageView) の使い方