3.3. 画面作成 GUI 編
eclipse でグラフィカルにボタン等を配置して画面を作成していきます。
対象のファイルについて
画面レイアウト用のファイルはプロジェクト作成時に既に自動生成されていて、パッケージエクスプローラの「SplitTheCost - res - layout」の中にある「main.xml」ファイルになります。

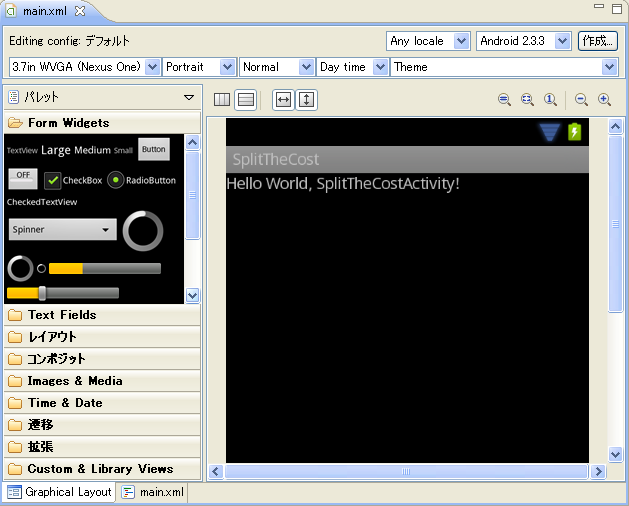
ダブルクリックで開くと下の画面が表示されます。

すでに文字が表示されていますが、これはプロジェクト作成時にアプリの雛形として自動的に生成されるものです。
「SplitTheCost」の部分はアプリ名が表示されるエリアですので、プロジェクト作成時に入力したアプリ名「SplitTheCost」が表示されています。
画面作成
ではサンプルアプリ「割り勘計算機」の画面レイアウトを作成していきます。
「画面作成の考え方」で部品の配置を考えましたが、その通りに各部品を配置していきます。
まず、自動生成された不要な文字「Hello World, SplitTheCostActivity!」を削除します。選択して、「Delete」ボタンを押すと削除できます。
次に、テキスト・ボタン等を配置するのための部品(コンポーネント)を追加します。
左側の「パレット」の「レイアウト」から「LinearLayout (Horizontal)」と書いてあるものをドラッグ&ドロップで画面に追加します。

LinearLayout (Horizontal)
テキスト等の表示用コンポーネントを横に並べてレイアウトするためのコンポーネントです。
縦に並べてレイアウトするためのコンポーネントは、LinearLayout (Vertical)です。
Androidアプリの画面では必ず、レイアウトするためのコンポーネントの上にテキスト等の表示用コンポーネントを配置しなれければなりません。(そうしないと配置できません)
LinearLayout (Horizontal) の上に、テキスト(TextView)とテキスト入力(EditText)の部品を追加します。テキストは「From Widgets」の中にある「Large」、テキスト入力は「Text Fields」の中にある「42」(数字入力用のテキスト入力)をそれぞれ追加します。

次に表示する文字を変更していきます。
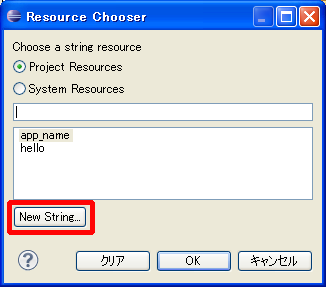
最初に追加した「Large Text」を右クリックし、「Edit Text」を選択し、表示されるダイアログで「New String...」をクリックします。

そしてストリングに「人数 : 」、New R.string に「numPeople」と入力し「OK」をクリックします。

先ほどのダイアログに戻り、「numPeople」が追加されています。これをダブルクリックします。

文字の定義について
Android アプリでは、表示用の文字列リソースを string.xml というファイルに定義して使用します。
ここでのダイアログ操作では、string.xml ファイルに numPeople という名前の「人数 : 」という文字列を定義したということになります。
なのでこの文字列を使用するときには、newPeople という文字を指定します。
また多言語対応の際に、言語毎の string.xml ファイルを用意しておけば Android 端末の言語設定で自動的に使用するリソースが切り替えられる仕組みになっています。
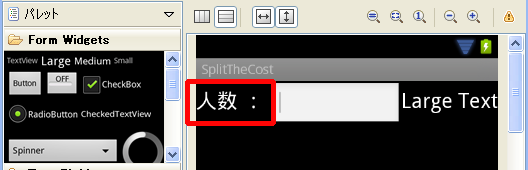
すると「Large Text」だったところが「人数 : 」に変更されます。

同様に画面の他の部分も作成していきます。
ボタンには、「From Widgets」の中にある「Button」を使用します。
また、テキストの定義は以下のように設定しました。(金額の「円」と、xxxx の後の「円」は同じ物を使用します。)
| ストリング | New R.string |
|---|---|
| 人 | people |
| 金額 : | money |
| 円 | yen |
| 計算 | calc |
| 一人当たりの金額 | oneMoney |
| xxxx | result |
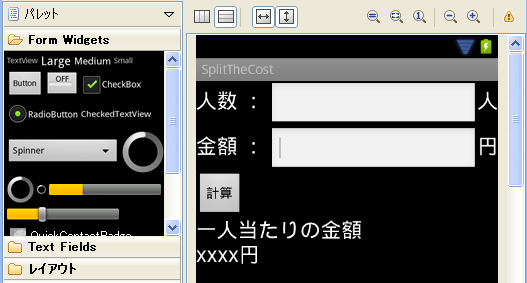
テキストなどをすべて配置して文字を設定すると、下のようになります。

ここまでで作りたい画面ができましたが、文字の大きさなどを調整していきます。
調整する項目を下にまとめました。
| 対象部品 | 調整する内容 | 調整方法 |
|---|---|---|
| 人数入力用 | 幅の設定 | 右クリックし、[Layout Width] - [Match Parent]を選択 |
| 金額入力用 | 幅の設定 | 右クリックし、[Layout Width] - [Match Parent]を選択 |
| [計算]ボタン | 幅の設定 | 右クリックし、[Layout Width] - [その他]を選択、表示されるダイアログで「150dp」と入力 |
| [xxxxx]テキスト | 大きさの設定 | 右クリックし、[Edit TextSize...]を選択、表示されるダイアログで、「50」と入力 |
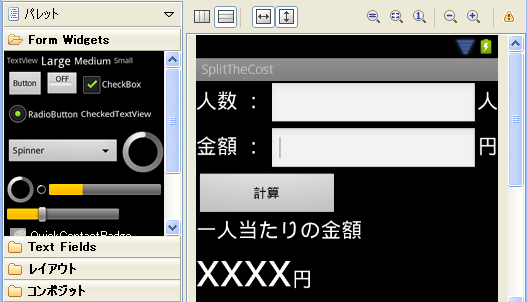
上記の設定を行ったら下のような状態になります。

これでアプリ画面の作成は終わりです。
xml に記述する方法で画面を作る説明も見る方は、
⇒ 3.4. 画面作成 ~ xml 編 ~
処理の実装に進む方は、
⇒ 3.5. 処理の実装