リニアレイアウト (LinearLayout) を入れ子にする
リニアレイアウト (LinearLayout) を入れ子にすることで、いろいろなレイアウトを実現することができます。
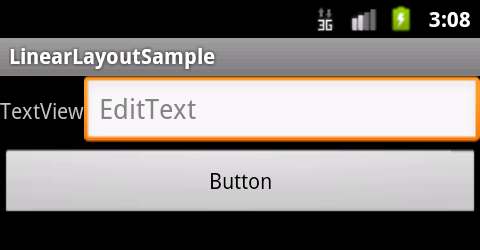
ここでは、下図のようなレイアウトの例を説明します。

上記のレイアウトは、下図のように構成されます。

一番ベースに縦に並べる設定の LinearLayout を配置し、その上に横に並べる設定の LinearLayout を配置し、その中に TextView, EditText を配置します。
リソースの定義
レイアウトを定義するリソースファイル (main.xml等) に以下を記述します。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="EditText" />
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
リニアレイアウト (LinearLayout) 関連の説明
⇒ リニアレイアウトの使い方
⇒ スクロールバーを付ける
⇒ 子の部品の配置 (重み付け)